Gadget Label sangat berguna untuk mengelompokkan postingan berdasarkan label (kategori). Sehingga memudahkan user blog kita memilah informasi atau postingan yang berkaitan dengan tema yang mereka cari.
Untuk membuat gadget label lakukan langkah berikut:
1. Pada halaman di bawah ini pilih tab " Tata Letak" pilih "Elemen Halaman"
Klik Tambah Gadget.
Untuk membuat gadget label lakukan langkah berikut:
1. Pada halaman di bawah ini pilih tab " Tata Letak" pilih "Elemen Halaman"
Klik Tambah Gadget.
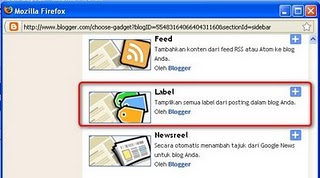
2. Pada halaman list berikut pilih Label

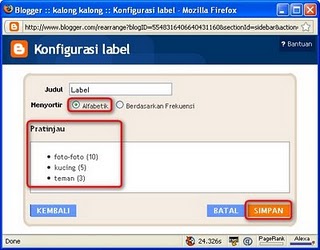
3. Atur konfigurasi label, Judul, Menyortir berdasarkan Alfabet, kotak pratinjau biasanya berisi label sesuai dengan label pada postingan yang sudah anda buat

Klik tombol "SIMPAN"
4. Atur posisi gadget dengan cara "klik and drag"
Setelah selesai klik tombol "SIMPAN",

Lihat perubahan di blog anda.
5. Agar label (kategori muncul secara otomatis pada sidebar, maka pastikan saat anda membuat postingan jangan lupa membuat (mengisi) kategori artikel anda, di bagian bawah kotak teks editor isi pada bagian "Label untuk entri ini : ......"
Jika anda belum membuat label tersebut, anda bisa kembali ke dasboard -> Edit Entri -> pilih postingan yang akan di edit.
Klik tombol "Terbitkan entri" agar perubahan bisa dipublikasikan.

Selesai,